問題
使用Javascript關閉視窗
解決方法
要做到關閉視窗,目前得借助Javascript的幫忙!
語法如下:
Response.Write ("<script language='javascript'>window.close();</script>");
Response.Write ("<script language='javascript'>window.close();</script>");
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication1._Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head > </head> <body> <form id="form1" runat="server"> <asp:LinkButton ID="btnzh" runat="server" OnClick="btnzh_Click">繁中</asp:LinkButton>/<asp:LinkButton ID="btncn" runat="server" OnClick="btncn_Click">簡中</asp:LinkButton>/<asp:LinkButton ID="btnen" runat="server" OnClick="btnen_Click">English</asp:LinkButton> <br /> <br /> <img src="./<%=myver%>/cccq1.jpg" /><br /> </form> </body> </html>.cs程式碼:
namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
Session["ver"] = "zh";
GetPath();
}
/// <summary>
/// 取得圖檔路徑
/// </summary>
public void GetPath()
{
string _path = "img_";
myver= _path + Convert.ToString(Session["ver"]);
}
public string myver = "";
protected void btnzh_Click(object sender, EventArgs e)
{
Session["ver"] = "zh";
GetPath();
}
protected void btncn_Click(object sender, EventArgs e)
{
Session["ver"] = "cn";
GetPath();
}
protected void btnen_Click(object sender, EventArgs e)
{
Session["ver"] = "en";
GetPath();
}
}
}
DataTable dt = new DataTable(); //隱含轉型 dt=(DataTable)ViewState("test");但是在VB.NET裡面
dt = DirectCast(ViewState("test"), DataTable)這樣就可以取出ViewState裡的Table了
<html> <script> // 通常,當資料選項的變動性不大時,都會直接寫成 .js 檔含入即可。 var country = new Array();
// 看幾個國家
country[0] = '台灣';
country[1] = '中國';
country[2] = '日本';
var city = new Array(); city[0] = new Array();
// 台灣的城市 city[0][0] = '台北';
city[0][1] = '台中';
city[0][2] = '台南';
city[0][3] = '高雄';
city[1] = new Array();
// 中國的城市
city[1][0] = '北京';
city[1][1] = '上海';
city[1][2] = '南京';
city[2] = new Array();
// 日本的城市
city[2][0] = '東京';
city[2][1] = '名古屋';
// 載入 master 選單,同時初始化 detail 選單內容 function loadMaster( master, detail )
{
master.options.length = country.length;
for( i = 0; i < country.length; i++ )
{
master.options[ i ] = new Option( country[i], country[i] );
// Option( text , value ); } master.selectedIndex = 0; doNewMaster( master, detail ); } // 當 master 選單異動時,變更 detail 選單內容 function doNewMaster( master, detail ) { detail.options.length = city[ master.selectedIndex ].length; for( i = 0; i < city[ master.selectedIndex ].length; i++ )
{
detail.options[ i ] = new Option( city[ master.selectedIndex ][ i ],
city[ master.selectedIndex ][ i ] );
}
}
</script>
<body onload="loadMaster( document.getElementById( 'country' ), document.getElementById( 'city' ) );">
<select name="country" id="country"
onChange="doNewMaster( document.getElementById( 'country' ),document.getElementById( 'city' ) );">
</select>
<select name="city" id="city">
</select>
</body>
</html>
function CheckVaild()
{
var table; //取得RadioButtonList
table=document.getElementById("RadioButtonList1");
for(i=0;i<table.rows[0].cells.length;i++)
{
if(table.rows[0].cells[i].childNodes[0].checked == true)
{
selValue = table.rows[0].cells[i].childNodes[0].value;
break;
}
//RadioButtonList=0,且必填欄位空白,跳出確認視窗
if (selValue=="0")
{
if (document.getElementById("TxtBox1").value=="")
{
var r=confirm("該必填欄位空白,確定繼續?!");
if (r==true)
{}
else
{
var mytext = document.getElementById("TxtBox1");
mytext.focus();
window.event.returnValue=false;
}
}
}
}
}
<asp:button id="btnSave" runat="server" Text="確定" OnClientClick="return CheckVaild();"></asp:button>
| 進貨紀錄表 | OrderHirstory | ||
| 中文名稱 | 欄位名稱 | 型態 | 說明 |
| 產品名稱 | ProductName | string | |
| 進貨數量 | Quantity | int | |
| 進貨價格 | Price | decimal | |
| 建立日期 | CreateDate | datetime | 建單日期 |
| 建立者 | CreateID | string | 建單人員ID |
| 確認日期 | ConfirmDate | datetime | 確認到貨日期 |
| 確認者 | ConfirmID | string | 確認人員ID |
| 鍵值 | OrderID | int | 每筆資料加1 |
| 庫存表 | OrderStock | ||
| 中文名稱 | 欄位名稱 | 型態 | 說明 |
| 產品名稱 | ProductName | string | |
| 數量 | Quantity | int | 進貨時寫入; 若有同產品:則把原資料加上進貨數量 若無:寫進貨數量 |
| 進貨更新日期 | UpdateDate | datetime | 即進貨日期 |
| 進貨更新者 | UpdateID | string | 即進貨人員ID |
| 出貨表 | OrderForm | ||
| 中文名稱 | 欄位名稱 | 型態 | 說明 |
| 客戶名稱 | CusID | string | 由客戶資料表取得ID, 若無此客戶, 則新增此客戶再寫回 |
| 產品名稱 | ProductName | string | |
| 訂購數量 | Quantity | int | |
| 銷售價格 | Price | decimal | |
| 應付金額 | TotalPrice | decimal | 出貨對象 0:0 非0:訂購數量*銷售價格 |
| 出貨對象 | Object | int | 0:VIP(樣品或贈品,應付金額為0) 1:一般客戶 2:店家 3:經銷商 |
| 付款方式 | PayType | int | 0:現金 1:支票 |
| 已收金額 | RecivePrice | int | |
| 支票號碼 | CheckNo | string | 付款方式 0:空白 1:且支票狀態2時才可輸入 |
| 票期 | CheckRange | int | 付款方式 0:0 1:必填 |
| 支票狀態 | CheckStatus | int | 0:付款方式0寫0 1:未收票 2:已收票/未入帳 3:已入帳 |
| 支票狀態日1 | CheckDate1 | string | 付款方式為1: 且支票狀態為1時寫入日期 |
| 支票狀態日2 | CheckDate2 | string | 付款方式為1 且支票狀態為2時寫入日期 |
| 支票狀態日3 | CheckDate3 | string | 付款方式為1 且支票狀態為3時寫入日期 |
| 建立日期 | CreateDate | datetime | 建單日期 |
| 建立者 | CreateID | string | 建單人員ID |
| 確認日期 | ConfirmDate | datetime | 確認到貨日期 |
| 確認者 | ConfirmID | string | 確認人員ID |
| 鍵值 | OrderNo | int | 每筆資料自動加1 |
| 退貨表 | OrderReturns | ||
| 中文名稱 | 欄位名稱 | 型態 | 說明 |
| 訂單編號 | OrderNo | int | 從出貨單帶入 |
| 退貨方式 | ReturnType | int | 0:退貨 1:換貨 |
| 客戶名稱 | CusID | string | 出貨單帶入 (唯讀) |
| 產品名稱 | ProductName | string | 出貨單帶入 (唯讀) |
| 退貨數量 | Quantity | int | 若出貨對象 0:唯讀 非0則開放輸入 |
| 銷售價格 | Price | decimal | 出貨單帶入 (唯讀) |
| 應退金額 | TotalPrice | decimal | 出貨對象 0:0 非0:退貨數量*銷售價格 |
| 退款方式 | ReturnType | int | 0:現金 1:支票 |
| 開票號碼 | ReturnCheck | string | 退款方式 0:空白 1:若支票狀態1,則可保留空白;2,則可保留空白;3則必key號碼 |
| 出貨對象 | Object | int | 0:VIP 1:一般客戶 2:店家 3:經銷商 出貨單帶入 為0:退貨方式固定為換貨 |
| 付款方式 | PayType | int | 0:現金 1:支票 |
| 支票號碼 | CheckNo | string | 出貨單帶入 |
| 支票狀態 | CheckStatus | int | 出貨單帶入 |
| 支票狀態日1 | CheckDate1 | string | 出貨單帶入 |
| 支票狀態日2 | CheckDate2 | string | 出貨單帶入 |
| 支票狀態日3 | CheckDate3 | string | 出貨單帶入 |
| 建立日期 | CreateDate | datetime | 建單日期 |
| 建立者 | CreateID | string | 建單人員ID |
| 確認日期 | ConfirmDate | datetime | 確認到貨日期 |
| 確認者 | ConfirmID | string | 確認人員ID |
| 鍵值 | OrderNo | int | 每筆資料動加1 |
此進銷存系統提供公司進貨,出貨,退貨紀錄,以及檢視營業額,盤點庫存的功能
KEY IN 進貨單->列印進貨單及付款->確認收到進貨品項無誤->入庫存與新增進貨紀錄
KEY IN 出貨單->列印出貨單及整貨待出->確認貨品以經交付到客人手上->更新庫存數量
KEY IN退貨單->
營業額報表(只含現金收入部份)
應收報表(只用於支票部份)
盤點表
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
</head>
<script language="javascript">
//取得垂直排列的CheckBoxList值
function cilckbtnVertical()
{
var table;
var choiceitem="";
//取得並觸發按鍵動作
table=document.getElementById("CheckBoxList1");
for(i=0;i<table.rows.length;i++)
{
if(table.rows[i].cells[0].childNodes[0].checked == true)
{
selValue = table.rows[i].cells[0].childNodes[0].value;
choiceitem=choiceitem+" "+i;
}
}
if(choiceitem!="")
{
alert("已選擇:"+choiceitem);
}
}
//取得水平排列的CheckBoxList值
function cilckbtnHorizontal()
{
var table;
var choiceitem="";
//取得並觸發按鍵動作
table=document.getElementById("CheckBoxList1");
for(i=0;i<table.rows[0].cells.length;i++)
{
if(table.rows[0].cells[i].childNodes[0].checked == true)
{
selValue = table.rows[0].cells[i].childNodes[0].value;
choiceitem=choiceitem+" "+i;
}
}
if(choiceitem!="")
{
alert("已選擇:"+choiceitem);
}
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:CheckBoxList ID="CheckBoxList1" runat="server">
</asp:CheckBoxList><%--按下btnServerCall的時候去Postback候傳回變更後的Textbox值--%>
<%--按下btnJavaScriptCall的時候去觸發javascript--%>
<input id="btnJavaScriptCall" type="button" value="JavaScriptChoice1" onclick="cilckbtnVertical();" />
<%--<input id="Button1" type="button" value="JavaScriptChoice1" onclick="cilckbtnHorizontal();" />--%>
</div>
</form>
</body>
</html>
.cs如下:namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
for (int i = 0; i <= 3; i++)
{
ListItem lt = new ListItem();
lt.Text = "選擇" + i.ToString();
lt.Value = i.ToString();
this.CheckBoxList1.Items.Add(lt);
}
}
}
}
}
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
</head>
<script language="javascript">
//比較兩值是否想等,若不相等,跳出Confirm視窗,若相等,觸發btnclick的事件
function IsEqual()
{
if(document.getElementById("TextBox1").value==document.getElementById("TextBox2").value)
{
//當兩值相等後,判斷是否傳回Server端
var r=confirm("是否執行回傳作業")
if (r==true)
{
document.getElementById("btnServerCall").click();
}
else
{
alert("已放棄回傳!")
}
}
else
{
alert("兩值不相等!!");
}
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><%--按下btnServerCall的時候去Postback候傳回變更後的Textbox值--%>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox3" runat="server"></asp:TextBox>
<%--按下btnJavaScriptCall的時候去觸發javascript--%>
<input id="btnJavaScriptCall" type="button" value="JavaScriptChoice1" onclick="IsEqual();" />
</div>
</form>
</body>
</html>
.cs如下:namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
}
}
protected void Button1_Click(object sender, EventArgs e)
{
this.TextBox3.Text = "Service call";
}
}
}
<table id="RadioButtonList1" border="0"> <tr> <td><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="0" /><label for="RadioButtonList1_0">選擇0</label></td><td><input id="RadioButtonList1_1" type="radio" name="RadioButtonList1" value="1" /><label for="RadioButtonList1_1">選擇1</label></td><td><input id="RadioButtonList1_2" type="radio" name="RadioButtonList1" value="2" /><label for="RadioButtonList1_2">選擇2</label></td><td><input id="RadioButtonList1_3" type="radio" name="RadioButtonList1" value="3" /><label for="RadioButtonList1_3">選擇3</label></td> </tr> </table>垂直式:
<table id="RadioButtonList1" border="0"> <tr> <td><input id="RadioButtonList1_0" type="radio" name="RadioButtonList1" value="0" /><label for="RadioButtonList1_0">選擇0</label></td> </tr><tr> <td><input id="RadioButtonList1_1" type="radio" name="RadioButtonList1" value="1" /><label for="RadioButtonList1_1">選擇1</label></td> </tr><tr> <td><input id="RadioButtonList1_2" type="radio" name="RadioButtonList1" value="2" /><label for="RadioButtonList1_2">選擇2</label></td> </tr><tr> <td><input id="RadioButtonList1_3" type="radio" name="RadioButtonList1" value="3" /><label for="RadioButtonList1_3">選擇3</label></td> </tr> </table>所以用Javascript的取RadioButtonList的值時候,也要注意顯示方向
>
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
</head>
<script language="javascript">
//取得垂直排列的RadioButton值
function cilckbtnVertical()
{
var table;
//取得並觸發按鍵動作
table=document.getElementById("RadioButtonList1");
for(i=0;i<table.rows.length;i++)
{
if(table.rows[i].cells[0].childNodes[0].checked == true)
{
selValue = table.rows[i].cells[0].childNodes[0].value;
alert(selValue);
return;
}
}
}
//取得水平排列的RadioButton值
function cilckbtnHorizontal()
{
var table; //取得並觸發按鍵動作 table=document.getElementById("RadioButtonList1");
for(i=0;i<table.rows[0].cells.length;i++)
{
if(table.rows[0].cells[i].childNodes[0].checked == true)
{
selValue = table.rows[0].cells[i].childNodes[0].value;
alert(selValue);
return;
}
}
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:RadioButtonList ID="RadioButtonList1" runat="server">
</asp:RadioButtonList>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><%--按下btnServerCall的時候去Postback候傳回變更後的Textbox值--%>
<asp:Button ID="btnServerCall" runat="server" OnClick="Button1_Click" Text="ServerChoice1" />
<%--按下btnJavaScriptCall的時候去觸發javascript--%> <input id="btnJavaScriptCall" type="button" value="JavaScriptChoice1" onclick="cilckbtnHorizontal();" />
<%--<input id="Button1" type="button" value="JavaScriptChoice1" onclick="cilckbtnVertical();" />--%> </div>
</form>
</body>
</html>
.cs如下:namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
for (int i = 0; i <= 3; i++)
{
ListItem lt = new ListItem();
lt.Text = "選擇" + i.ToString();
lt.Value = i.ToString();
this.RadioButtonList1.Items.Add(lt);
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
this.TextBox1.Text = "Service call"; this.RadioButtonList1.SelectedValue = "1"; }
}
}
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
</head>
<script language="javascript">
function cilckbtn(btnID)
{
var myText=null
//取得並觸發按鍵動作
myText="Javascript call me"
document.getElementById(btnID).value=myText;
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<%--按下btnServerCall的時候去Postback候傳回變更後的Textbox值--%>
<asp:Button ID="btnServerCall" runat="server" OnClick="Button1_Click" Text="ServerCall" />
<%--按下btnJavaScriptCall的時候去觸發javascript--%>
<input id="btnJavaScriptCall" type="button" value="JavaScriptCall" onclick="cilckbtn('TextBox1');"/></div>
</form>
</body>
</html>
.cs如下:namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void Button1_Click(object sender, EventArgs e)
{
this.TextBox1.Text = "Service call me";
}
}
}
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication1._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>未命名頁面</title>
</head>
<script language="javascript">
function cilckbtn()
{
//取得並觸發按鍵動作
var btn=document.getElementById("Button1");
btn.click();
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="Button" /></div>
</form>
<%--在頁面載入的時候去觸發javascript--%>
<%--使用ispostback配合變數去是否執行過javascript--%> <script><%=postback%></script>
</body>
</html>
.cs如下:namespace WebApplication1
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (IsPostBack)
{
//若執行過則將變數改為空白,在頁面重新載入的時候,就不會觸發javascript postback = string.Empty;
}
}
protected void Button1_Click(object sender, EventArgs e)
{
this.Label1.Text = "click button";
}
public string postback = "cilckbtn();";
}
}
瀏覽器後Label會被改掉!就是因為傳到Client端的時候,已經被觸發,導致再做一次postbak去變更Label的字


| col1 | col2 | c0l3 |
| row1 | row1 | row1 |
| row2 | row2 | row2 |
<table>
<tr>
<td style="width: 100px">
col1</td>
<td style="width: 100px">
col2</td>
<td style="width: 100px">
c0l3</td>
</tr>
<tr>
<td style="width: 100px; height: 21px">
row1</td>
<td style="width: 100px; height: 21px">
</td>
<td style="width: 100px; height: 21px">
</td>
</tr>
<tr id="show_on" runat="server">
<td style="width: 100px">
row2</td>
<td style="width: 100px">
</td>
<td style="width: 100px">
</td>
</tr>
</table>
.cs程式碼如下:protected void Page_Load(object sender, EventArgs e)
{
this.show_on.Visible = false;
}
| 2-10。What Are the Components of a DNS Solution? |
|---|
 |
| 2-11。DNS Resource Records |
|---|
| DNS resuirce records include: |
|
| 2-12。What Are Root Hints |
|---|
| Root Hints contain the IP address for DNS root servers |
 |
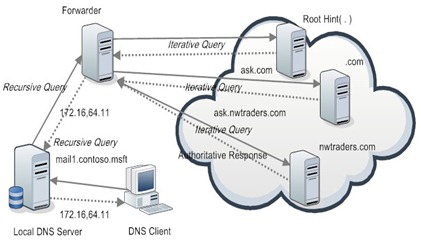
| 2-13。What Is a DNS Query? |
|---|
| A query is a request for name resolution and is directed to a DNS Server |
|
| MyNote |
|---|
| 2-14。What Are Recursive Queries? |
|---|
| A recursive query is sent to a DNS server and requires a complete answer |
 |
| 2-15。What Are Iterative Queries ? |
|---|
| A iterative query directed to a DNS server may be answered with a referral to another DNS Server |
 |
| 2-16。What Is a Forwarder? |
|---|
| A forwarder is a DNS server designated to resolve external or offsite DNS domain names |
 |
| 2-17。What Is a Conditional Forwarding? |
|---|
| Conditional forwarding forwards requests using a domain name condition |
 |
| MyNote |
|---|
| 2-4。Overview of the Domain Name System Role |
|---|
| Domain Name System is a hierarchical distributed database |
|
| 2-5。Overview the DNS Namespace |
|---|
 |
| 2-6。DNS Imporvements for Windows Server 2008 |
|---|
| New or enhanced feature in the Windows Server 2008 version of DNS include: |
|
| 2-8。Considerations for Deploying the DNS Server Role |
|---|
|
<script type="text/javascript">
function show_confirm()
{
var r=confirm("Press a button!");
if (r==true)
{
alert("You pressed OK!");
}
else
{
alert("You pressed Cancel!");
}
}
</script>
Me.ClientScript.RegisterStartupScript(Me.GetType(), "alert", "alert('授權狀態已為授權成功者,不允許異動專案')", True)